- Published on
做一个叫 imgrender 的产品(二)
- Authors

- Name
- Neo
Hi, 我是 Neo,正在独立开发、运营一个面向开发者的图像生成服务 imgrender。
如果你还不知道 imgrender 是什么,可以查看:做一个叫 imgrender 的产品(一)
在这个系列的文章中,我会分享运营 imgrender 过程中所做的事、收获的结果、以及个人思考。
如果你感兴趣的话,欢迎关注。
关注公众号,第一时间获取最新动态
关注前沿科技,分享独立开发故事。欢迎一起寻找利基市场,构建小而美的生意

这一次分享一下近期做的事。
由邮箱注册改为手机号注册
之前是只支持邮箱注册,是因为发送邮件比发送短信便宜,每封邮件的成本约 0.0019 元,而每封短信的成本约 0.045 元,二者差了 23 倍。
因为国内用户的邮箱使用频率低,很难及时通知到用户。如果资源到期或者资源不足等重大的事件,没有及时通知到用户,就可能会导致用户的应用出现异常。imgrender 需要建立一种更及时的通知渠道。因此,就改为了手机号注册。
为了节省成本,后面只有和账号、资源过期或耗尽类的通知会通过短信发送。产品推广类的通知,依然会通过电子邮件进行发送(邮件中能展示更丰富的内容)。
开发可视化设计工具
我认为,在一个团队中,使用 imgrender 的流程如下:
-
设计师设计好图片,并将设计稿交给开发者。
-
开发者将设计稿转换成 imgrender 的参数,并对接 imgrender。
在这个流程中,开发者将设计稿转换为 imgrender 参数的过程很繁琐。
目前,开发者需要对着开发文档,逐个调整参数,才能将设计稿“翻译”成 imgrender 所对应的配置。还有部分开发者没有设计稿,完全靠大脑里的想象对参数进行设置,经过很多轮的调整、渲染查看,才能确定最终效果。
为了降低开发者的接入成本,我一直都有计划提供一个工具:可视化设计图片,然后一键导出配置。
我目前想到了以下实现路径:
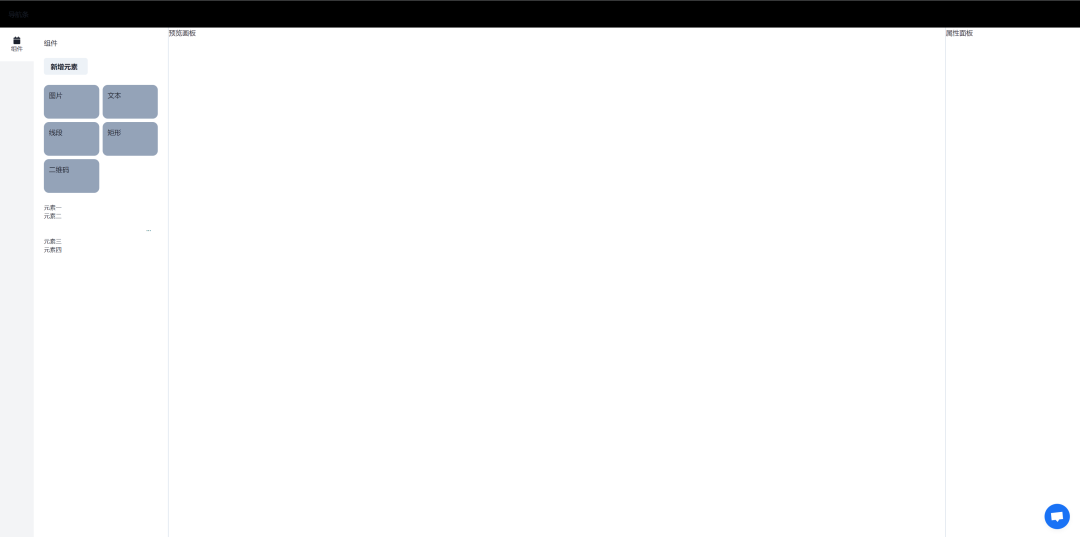
一、从头开发一个可视化设计工具
这个路径的重点不是一键导出配置,而是可视化设计。
经过尝试,搭建了一个大致框架:

准备继续埋头苦干时,理智地分析了一下,我应该需要很长时间才能把这个东西搓完:我目前的前端能力无法轻松应对,并且短时间内也不太能补齐这个能力。
下图为设计软件 Figma 的界面,想象了一下,从头做出类似的软件,难度非常大。

二、为设计软件开发插件,通过插件,将设计稿转换为 imgrender 对应的参数
当前核心目的是解决设计稿转 imgrender 配置繁琐的问题。将可视化设计交给专业设计软件,可以让我先快速实现设计稿一键转配置。同时,开发者直接在设计师使用设计软件上操作,协同起来也更方便。
计划先给 Figma 写一个插件,插件能够将 Figma 设计稿一键转换为 imgrender 渲染配置。若设计稿中有 imgrender 不支持的元素、属性,插件也能做出提示。
选择 Figma 的主要原因是全球用户众多,设计师和前端开发者都比较熟悉这个软件。同时,Figma 的开发文档齐全、demo 众多。
上周在朋友圈中提到了路径一实现困难,有朋友提出愿意帮忙,在此非常感谢。
我目前计划先快速走路径二,同时长期投入路径一。
路径一是我认为潜力更大的方向,后期可以基于此做更多的扩展,使用到的技术也很可能成为 imgrender 的核心技术之一。
系列文章: